关于
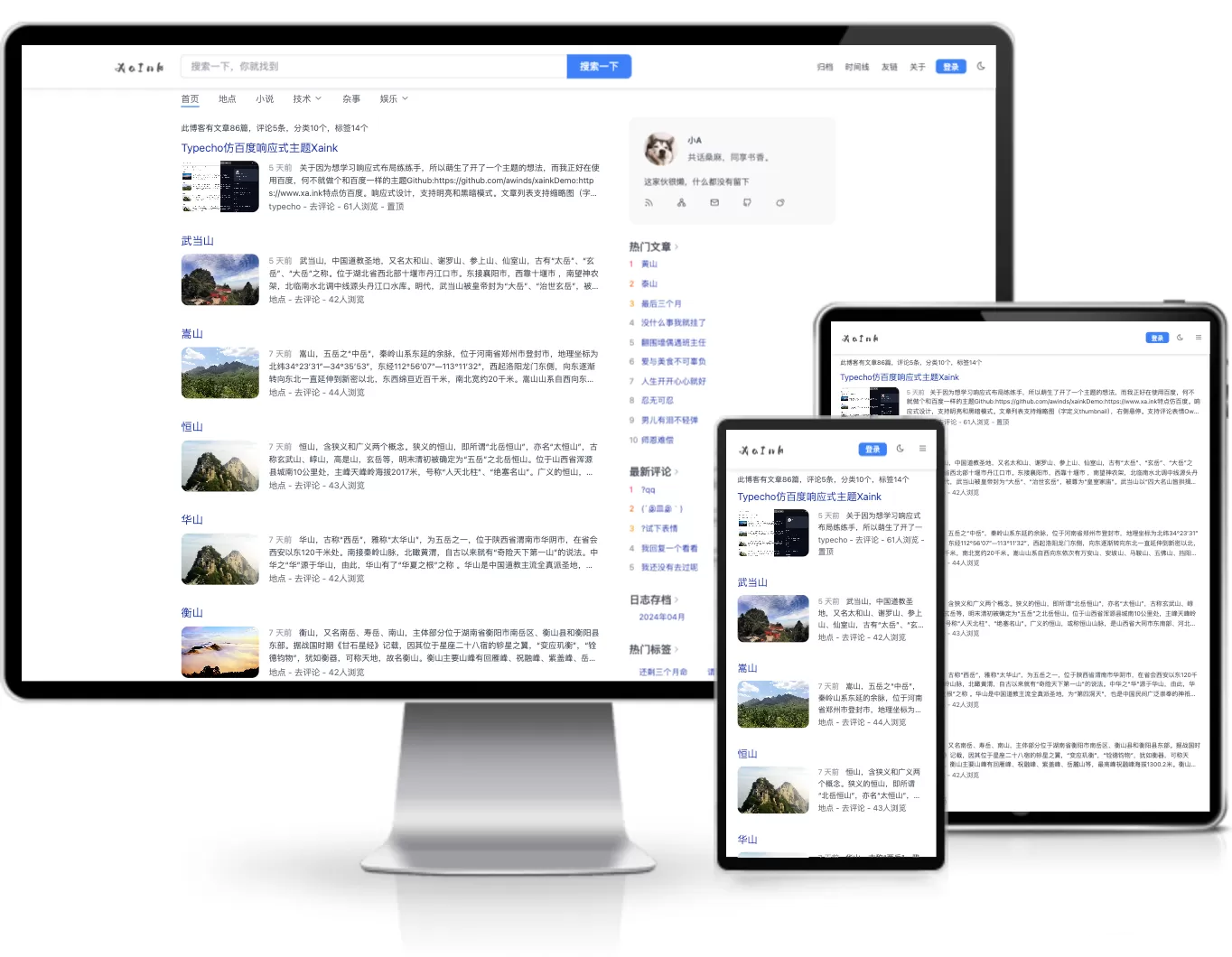
因为想学习响应式布局练练手,所以萌生了开了一个主题的想法,而我正好在使用百度,何不就做个和百度一样的主题
Github:https://github.com/awinds/xaink
说明:https://xiaoa.me/archives/theme_xaink.html
Demo:https://www.xa.ink
作者blog:https://xiaoa.me 
特点
- 仿百度。
- 响应式设计,支持明亮和黑暗模式。
- 文章列表支持缩略图(字定义
thumbnail),右侧悬停。 - 支持评论表情
OwO。 - 文章和页面直接支持点赞和取消,不使用插件。
- 支持配置作者个人社交账号显示。
- 支持配置是否显示文章版权信息。
- 支持归档页面和友链页面(Links插件支持)。
插件配合
- Links插件,可直接生成友链页面
- Sitemap插件,可生成网站地图
- Stat插件,可显示文章浏览人数
- CodeHighlighter插件,可高亮代码
- Sticky插件,可置顶文章,需做以下修改配合(使用plugins下面带的插件已修改)
//增加字段,外面可以自定义判断 $sticky_post['istop'] = 1;
安装
直接下载 zip 源码->解压后移动到 Typecho 主题目录->改名为xaink->启用。
设置
主题设置页面位置:Typecho 后台->控制台->外观->设置外观。
技术栈
- 使用Tailwind CSSmin发布版,不用打包
- 使用JQuery和相关插件
- 使用jr-qrcode生成二维码
- 使用OwO表情
- 使用tabler图标
License
Open sourced under the MIT license.
页脚保留下Theme by Xaink,谢谢。
更新说明
1.5.0
- 修改代码过长没自动换行的问题。
- 如果使用高亮插件,要解决换行问题,要改插件中样式
pre[class*="language-"]中white-space值为pre-wrap。 - 修正暗样式问题。
1.4.9
- 增加友链的页面插件下载地址。
- 打包配套插件到github,目录plugins,可选择使用。
1.4.8
- 分类目录显示控制数量,增加更多下拉显示一级目录。
- 控制台->外观->设置外观->目录显示的分类数。
- 优化文章导读的高亮显示颜色。
- 优化评论提示显示效果。
1.4.7
- 分类目录增加自定义设置icon显示(svg)。
- 控制台->外观->设置外观->分类对应图标SVG。
1.4.6
- 评论表情使用
Emoji问题修复(在非utf8mb4下不使用Emoji)。 - 修改小设备上按钮显示问题。
- 调整手机设备上回复评论显示效果。
1.4.5
- 替换icons的
<i>直接使用svg,省掉字体的加载。
1.4.4
- 感谢
atk2024反馈的问题。 - 修改网站描述写太长,头像变形问题。
- 修改php8环境下,搜索界面500错误的bug。
- 修改文章标签显示为换行。
1.4.3
- 优化tabler字体预加载,用户信息图标直接使用svg。
1.4.2
- 优化图片懒加载。
1.4.1
- 优化评论显示效果。
1.4
- 文章和页面右侧减少了一栏目,增加了文章导读和相关推荐。
- 修复了首次点赞时不成功的问题。
1.2.1
- 修复移动浏览器上左侧菜单无法滚动的问题。
1.1
- 修改在响应式移动适配时的问题。
- 修改右侧栏标题和评论过长没有换行的问题。
- 增加了文章和页面新增和编辑直接支持缩略图和来源页的字段。
- 增加了可配置列表分类,类似专题或小说,菜单子分类不下拉,点击进去直接显示子分类的列表(专题名),再点子分类(专题名)进去直接显示标题目录(专题目录),可去看demo小说分类,不配置不影响正常使用。
- 修改了分页显示的一些问题。
1.0
- 手搓typecho主题
- CSS写的有问题,没有规划好,写到哪改到哪,没有做过明亮黑暗CSS,后续有时间再优化

ヾ(≧∇≦*)ゝ
https://t.me/SpeedyIndexBot?start=5236539600 SpeedyIndexBot - service for indexing of links in Google. First result in 48 hours. 200 links for FREE.
OωO用这个表情呢?
😜回复不行吗?
⌇●﹏●⌇我来回复
😂用了表情文字不正常?
学习了
😜我来啦~